Overview
A world class biotechnology product development company needed support in the creation of icons across multiple platforms and devices. There was no predefined guideline or visual style set in place before the project started.
My Role
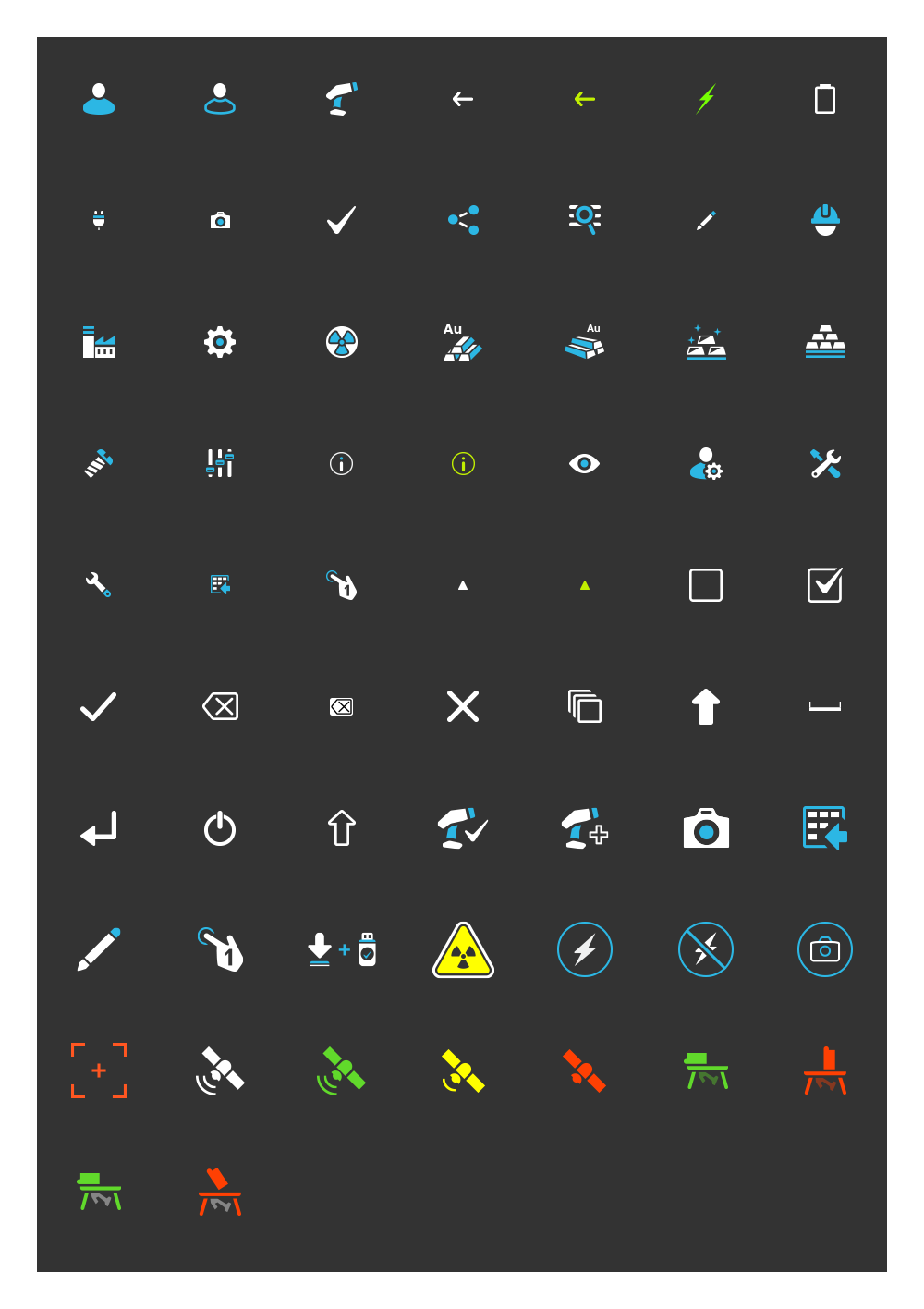
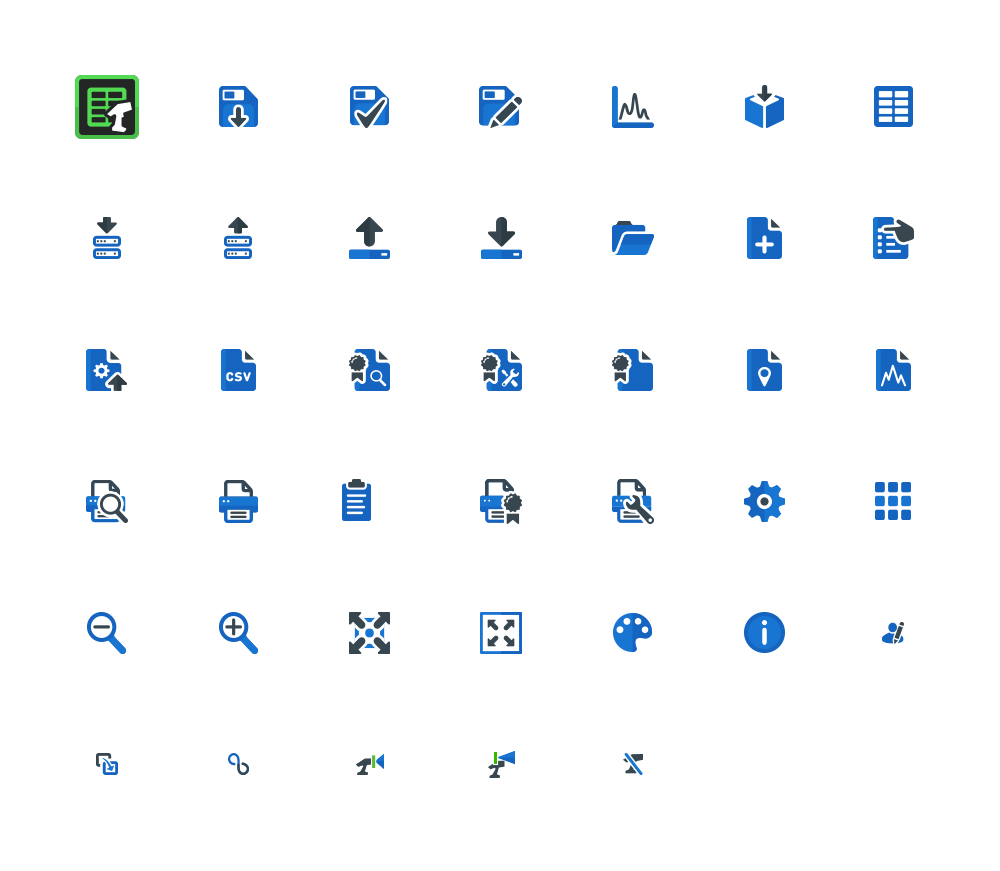
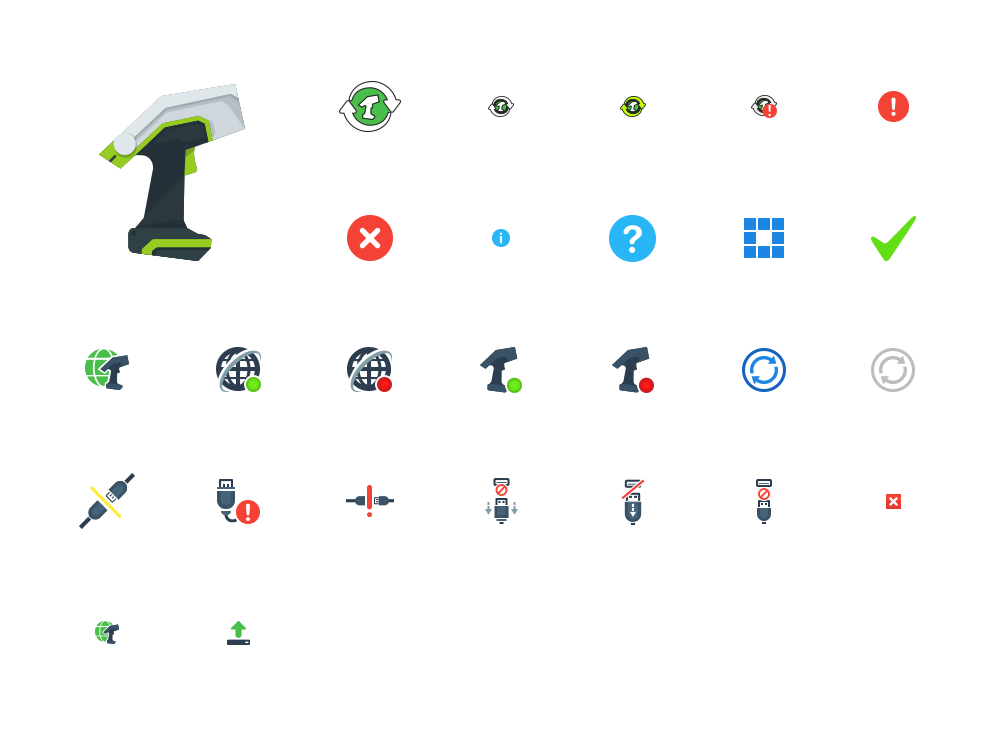
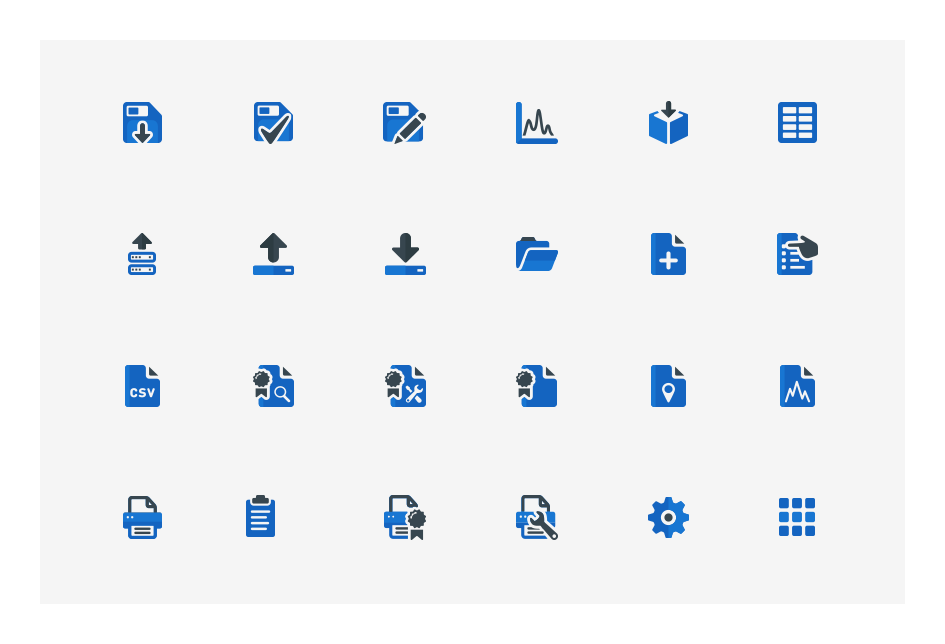
I worked with the marketing and software development team leaders defining multiple classifications of icons representing a wide variety of user tools, actions and applications. I delivered the icons in their agreed upon style and final deliverable formats for the development team to implement.
Challenge
Working and communicating with two different departments was challenging. Marketing was interested in one specific visual style while the development team was more interested in the intended meaning and silhouette of each icon. A defined visual style that was consistent across multiple applications while meeting the retirements of both departments was required.
Solution
I provided initial concept sketches that helped solidify the foundation of the new visual style. Once the marketing lead signed off on a final style I began working with the development lead sketching out our ideas and defining them using the new visual guidelines agreed upon on in svg format.